=> In this blog we are going to develop a web app using Html, CSS and Javascript for Front end and back end using Python. Let us have a high level view of the web app, it is divided into four modules :-
1] input.html (we get input from user )
2] master.py (We get user input from input.html and pass it compute.py)
3] compute.py (Perform desired operations on user input and pass back the result to master.py)
4] output.html(Get the result from master.py and display it for user)
Source Code:-
Working of Web app:-
- User enter the input through input.html and it is passed to master.py using flask then master.py sends the user input to compute.py, after performing calculations on user input, compute.py send the results back to master.py,
- Finally master.py sends the result to output.html to display the result using Flask. output.html displays the output and wait till the user press Reset button, once Reset button is clicked then it redirects to input.html and this cycle goes on.
- The module master.py assign the task to each module and acts as a bridge of communication between all the modules, here we implement Flask(Micro web framework for python).
Description:-
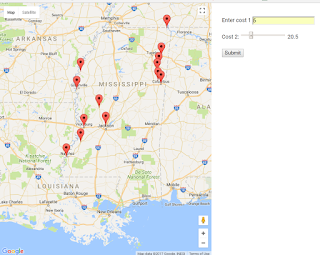
We are getting two costs as input and passing it to the Gurobi optimizer for solving facility location problem, it is done in compute.py, It gives us the locations and they are displayed in the output.html. It displays the new locations with green markers and lines are drawn between the new markers and the old markers(red). Using two costs entered by user, a pie chart is drawn just to give a demo of pie chart. Click on the markers to get information regarding it. Hit the Reset button to get back.
Useful points:-
- In this application as we are display places in google maps we need to use google maps API. To use it we require Google maps API key get it from the Google-API-KEY
- If you are using Pycharm IDE for developing python web app, create a new project, right click on project => create a sub folder with name 'templates', right click on templates => create 2 html files one for input and another for output. In the same project create 2 python files one for master and another for compute.
- To solve facility location problem we are using Gurobi optimizer download it from gurobi-optimizer. Got the source code for Gurobi from http://examples.gurobi.com/facility-location/#demo
...................Happy Coding
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////